Vaak spreken webdevelopers in de beginfase van een project over “wireframes”.
In deze blog leggen we uit wat wireframes zijn en waarom ze erg veel nut hebben tijdens de ontwikkeling van een website, webshop of webapplicatie.

Wat zijn wireframes eigenlijk?
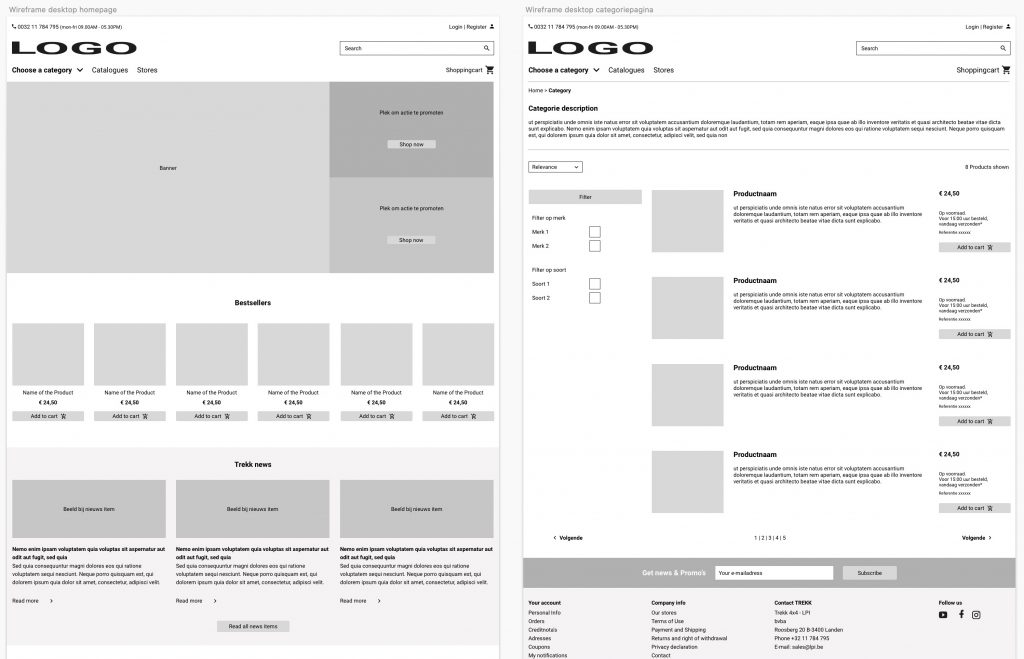
Wireframes worden tijdens het begin stadium ontwikkeld om in een schematische vorm de indeling en routing van een website, webshop of webapplicatie te ontwerpen. Het is als het ware de bouwtekening. Er wordt bepaald waar welke onderdelen geplaatst worden.
In de wireframes worden zaken bepaald als navigatie, indeling en inhoud zonder dat er al naar de grafische vormgeving wordt gekeken.
Een wireframe is een overzicht van hoe het project er schematisch uitgaat zien.
Wat zijn de voordelen
Vaak denken klanten dat wireframes laten maken extra geld kost. Het tegenovergestelde is juist waar. Het voordeel van wireframes is dat er alleen gekeken wordt naar functionaliteit en indeling en nog niet naar het grafische ontwerp. Hierdoor blijft de focus centraal en kan er sneller geschakeld worden op het moment dat er wijzigingen moeten doorgevoerd worden omdat een klant toch een onderdeel op een andere plaats wil of omdat het menu veranderd.
Ook al zou je gelijk beginnen met de grafische vormgeving dan zijn wijzigingen veel lastiger door te voeren. Door het werken met wireframes bespaar je veel tijd en dus ook geld.
Ook zorgen wireframes ervoor dat de communicatie met de betrokken personen makkelijker gaat. Omdat het een schets is kunnen ideeën snel worden toegevoegd en kan er gekeken worden naar de implementering van de ideeën. Verder kun je snel zie of het idee goed is uitgewerkt en of de gebruiker de indeling duidelijk vindt of juist niet.

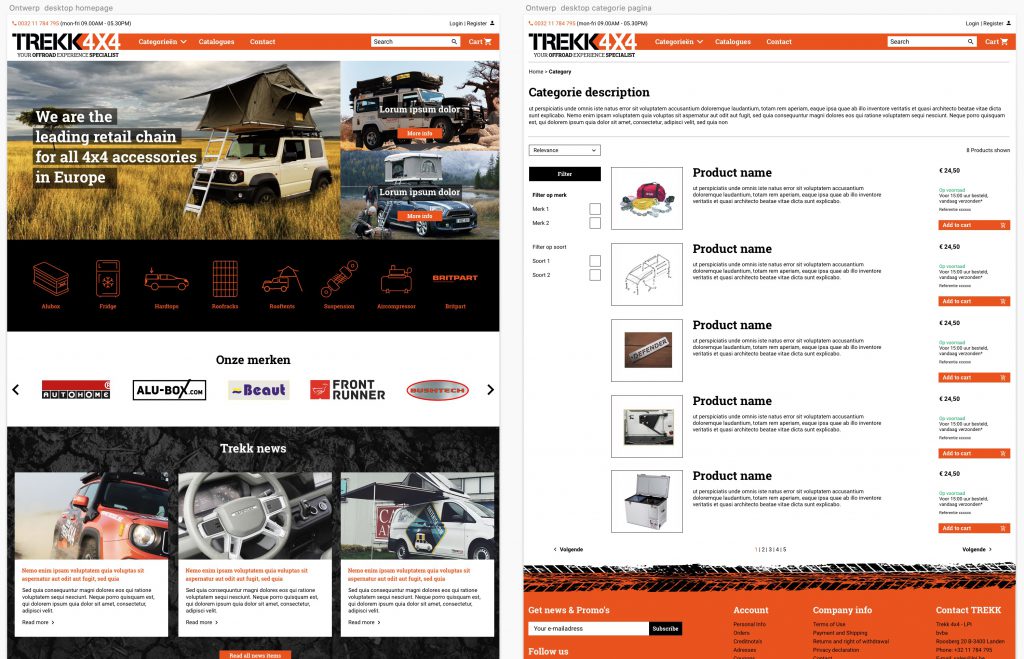
Zijn wireframes hetzelfde als een design?
Zoals eerder gezegd werd tijdens het proces van wireframes nog niet gekeken naar het grafische ontwerp of te wel alles wat de uitstraling van de website bepaalt. Ze zijn dus zeker niet hetzelfde. Nadat de wireframes helemaal bepaald zijn en de indeling en routing van de website, webshop of webapplicatie naar wens zijn wordt er gekeken naar de grafische vormgeving. En daar kan dan weer de focus op gelegd worden.Conclusie
Door het werken met wireframes zorg je dus voor meer focus op de routing en indeling van een website, webshop of webapplicatie en er kan in het beginstadium sneller geschakeld worden en hierdoor bespaar je veel tijd en geld. Door alle voordelen van wireframes zou je gek zijn om er geen gebruik van te maken. Wij werken natuurlijk ook met wireframes voor onze projecten. Kunnen we u ook helpen met een website, webshop of webapplicatie? Neem dat gerust contact met ons op.